약 3주 정도 걸쳐서 그림을 모아 놓은 온라인 갤러리 사이트를 완성했다.
하루종일 사이트만 만들 수 있었다면 더 빨리 완성했을 듯 하다. 디자인부터 코딩까지 실 작업 시간은 일주일+@ 정도.
▶ https://jaicychoi.github.io/gallery
대체 이게 무슨 사이트냐면, 그림 그리기가 취미인 언약자의 그림을 모아둔 곳.
물론 공동 관리 중인 언약 블로그[링크]나, 파판14 인벤에서도 찾아 볼 수 있긴하지만 그림만 한 곳에 모아두고 보고 싶었다.
조금이나마 더 많은 사람들이 봐 줬으면 하는 마음과 자랑하고팠던 것도 있고.
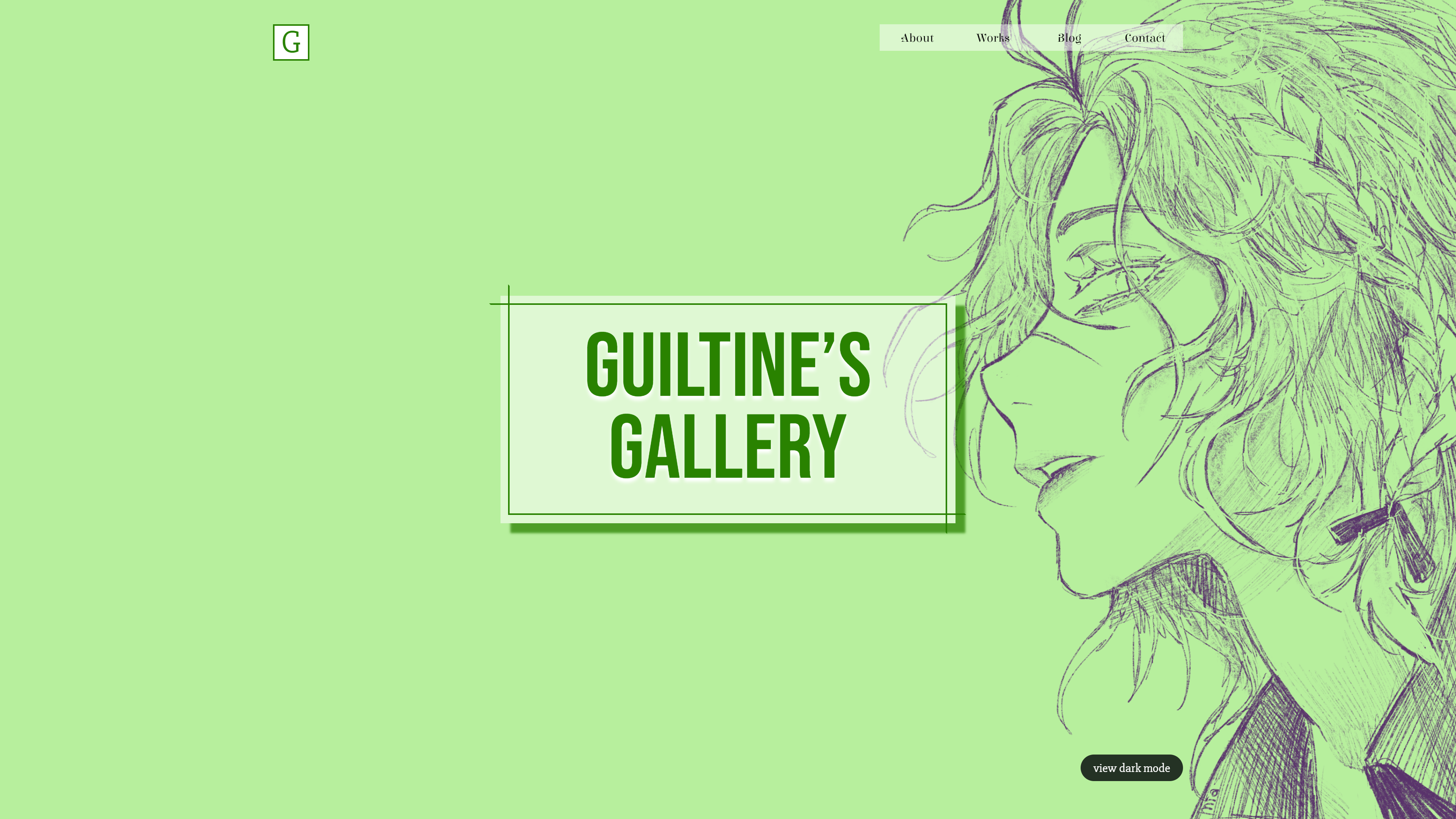
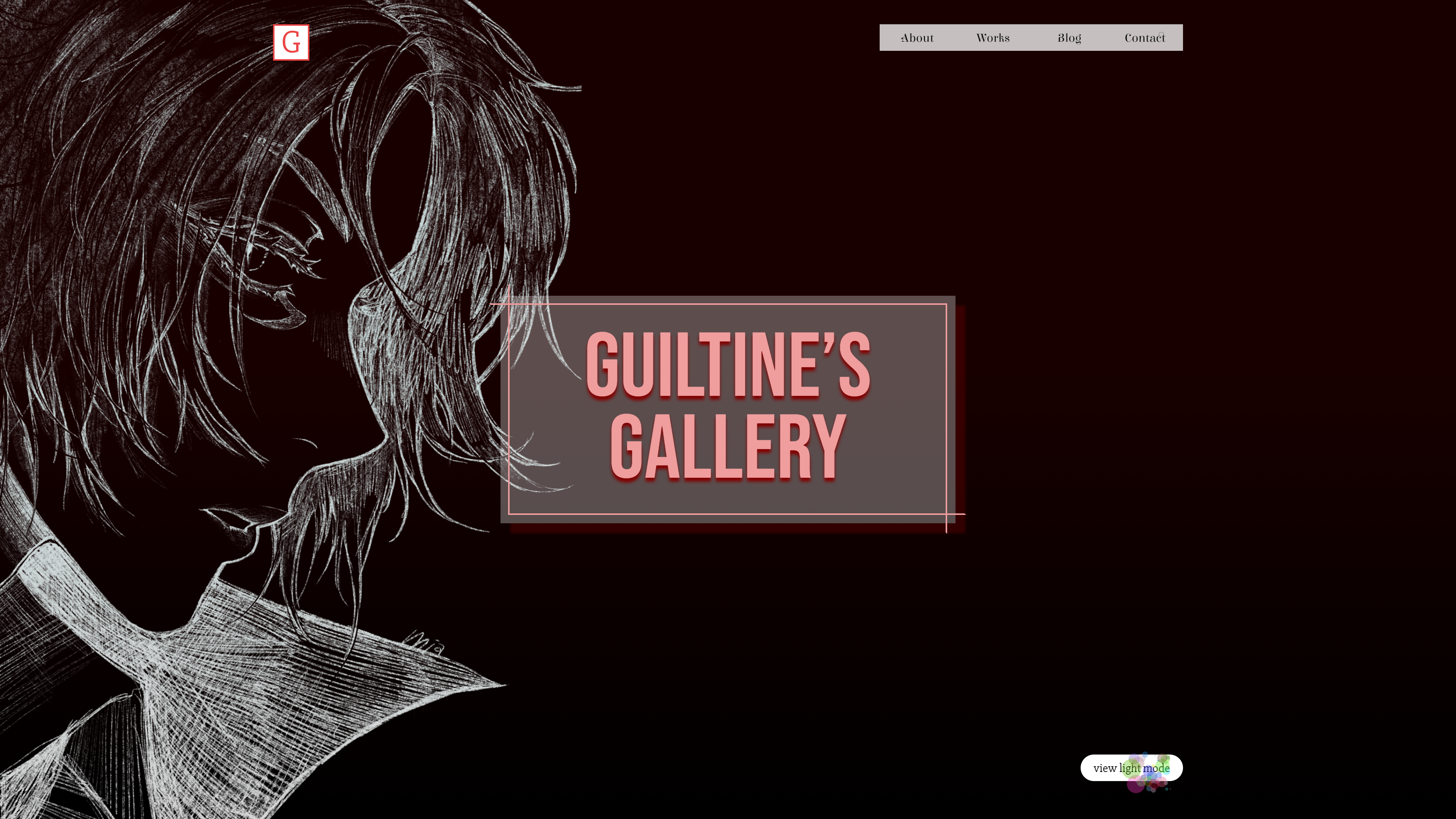
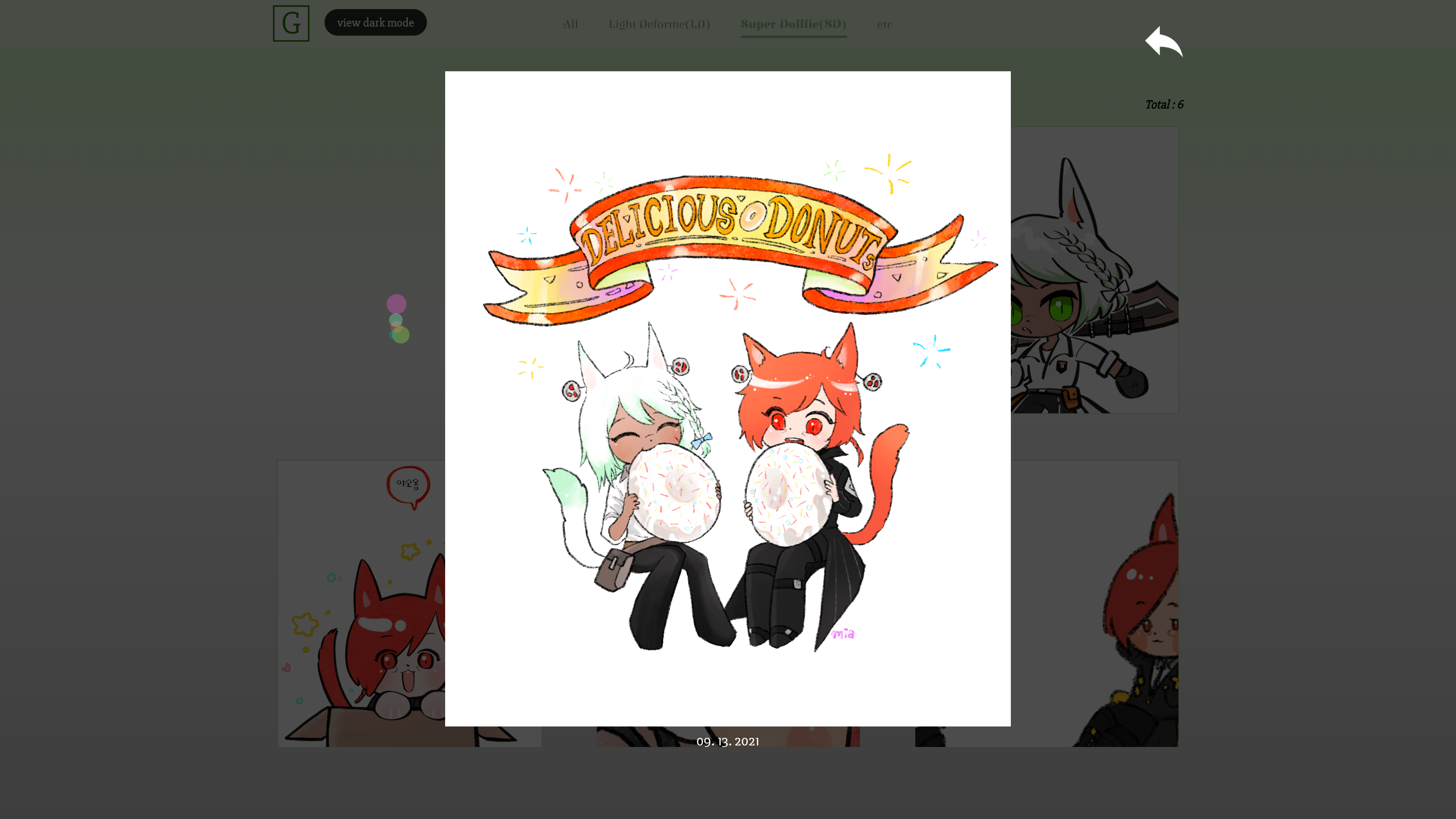
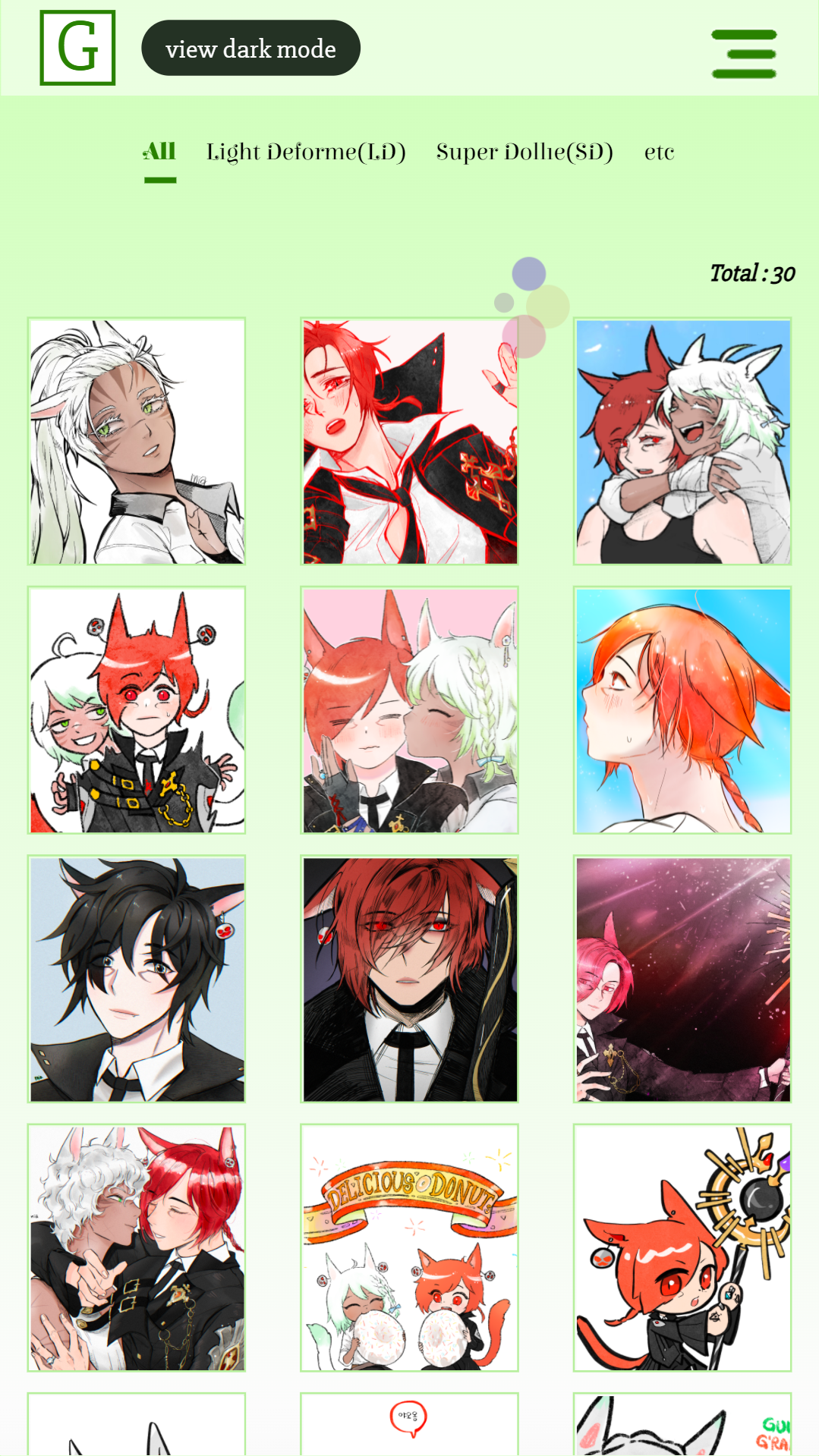
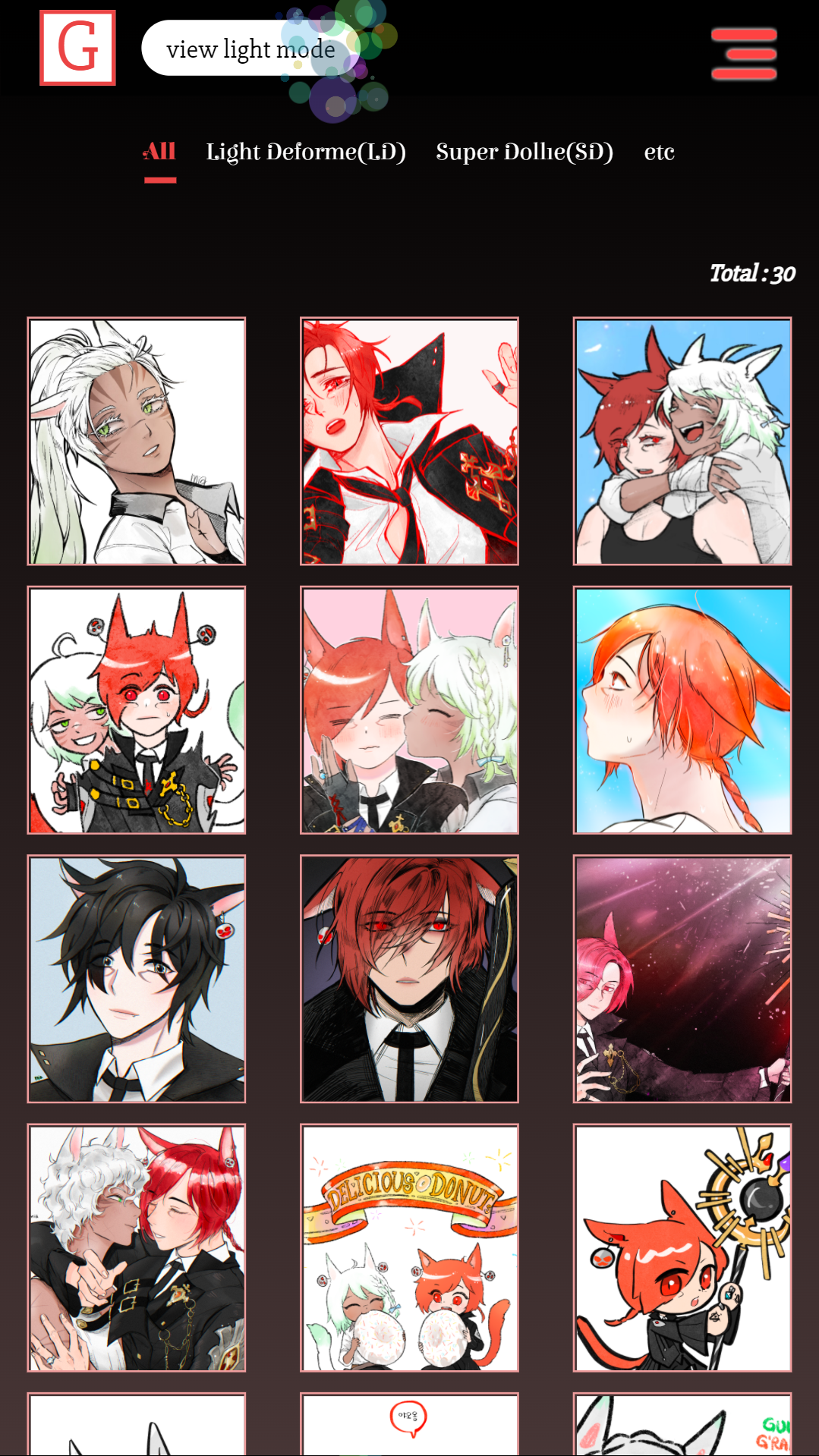
대략적인 사이트 프리뷰(Preview) 부터.
PC 기준 우측 하단의 SD→HD로 전환하면 고화질로 볼 수 있다.
영상은 2배속이라 애니메이션이 조금 빠른 편.
반응형으로 만들었기 때문에 창의 크기가 줄면 거기에 따라 자연스럽게 사이트의 요소들도 크기가 줄어들거나 변화한다.
또, 모바일 대응도 되기 때문에 모바일에서도 보는 데 큰 불편은 없을 것이다.
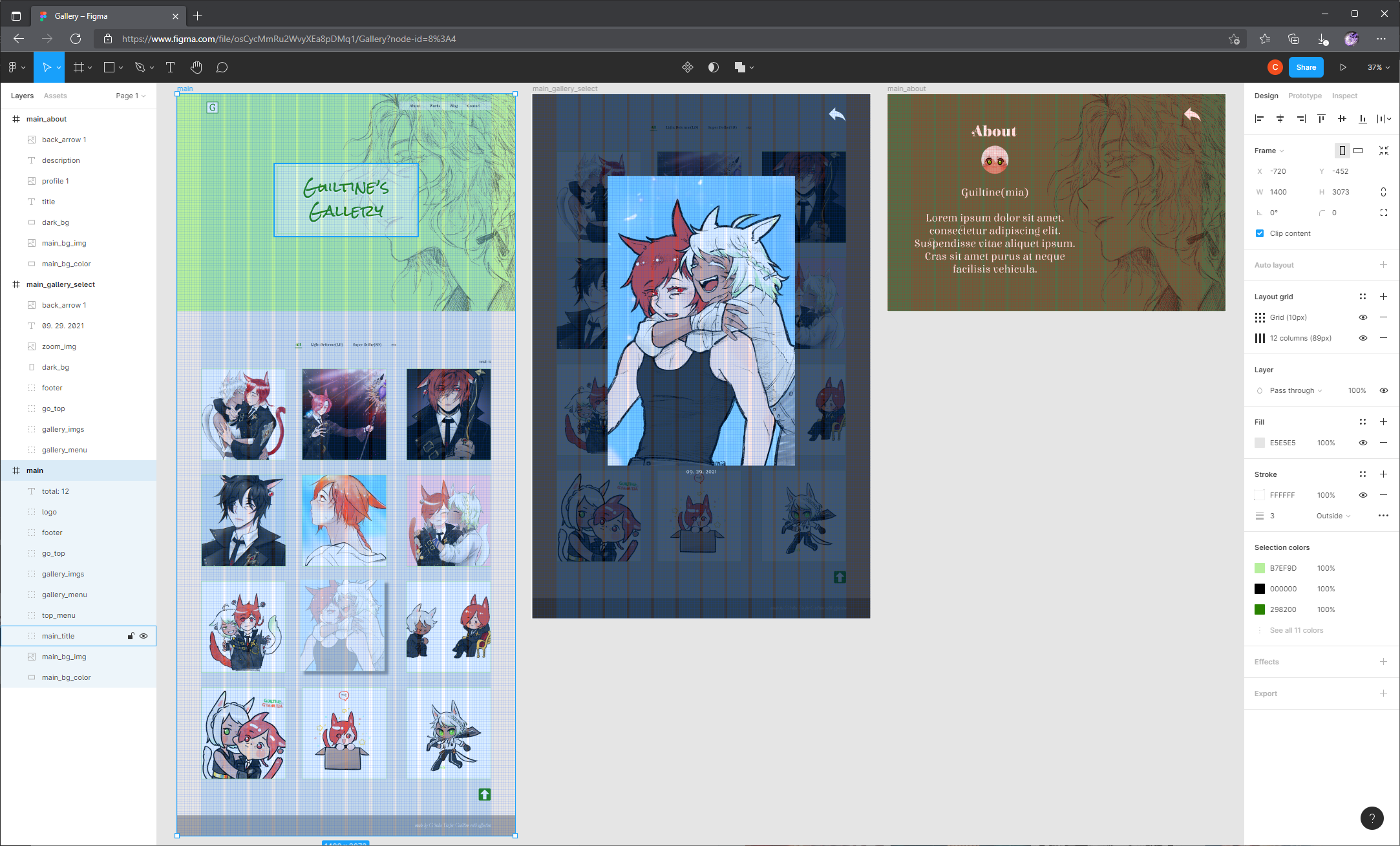
우선, 사이트 소개에 앞서 보여주는 간략한 작업 과정.

디자인은 피그마(Figma)로 작업했다. 포토샵으로도 할 수 있긴 하지만 Figma가 시안 작업에 더 특화된 데다 가볍고,
웹상에서 작업할 수 있다보니 저장도 따로 할 필요 없이 실시간이고... 여러가지 장점이 많은 편.
코딩을 거치면서 다소 수정이 된 부분이 있긴한데, 기본은 처음 디자인 했던 부분을 따랐다.
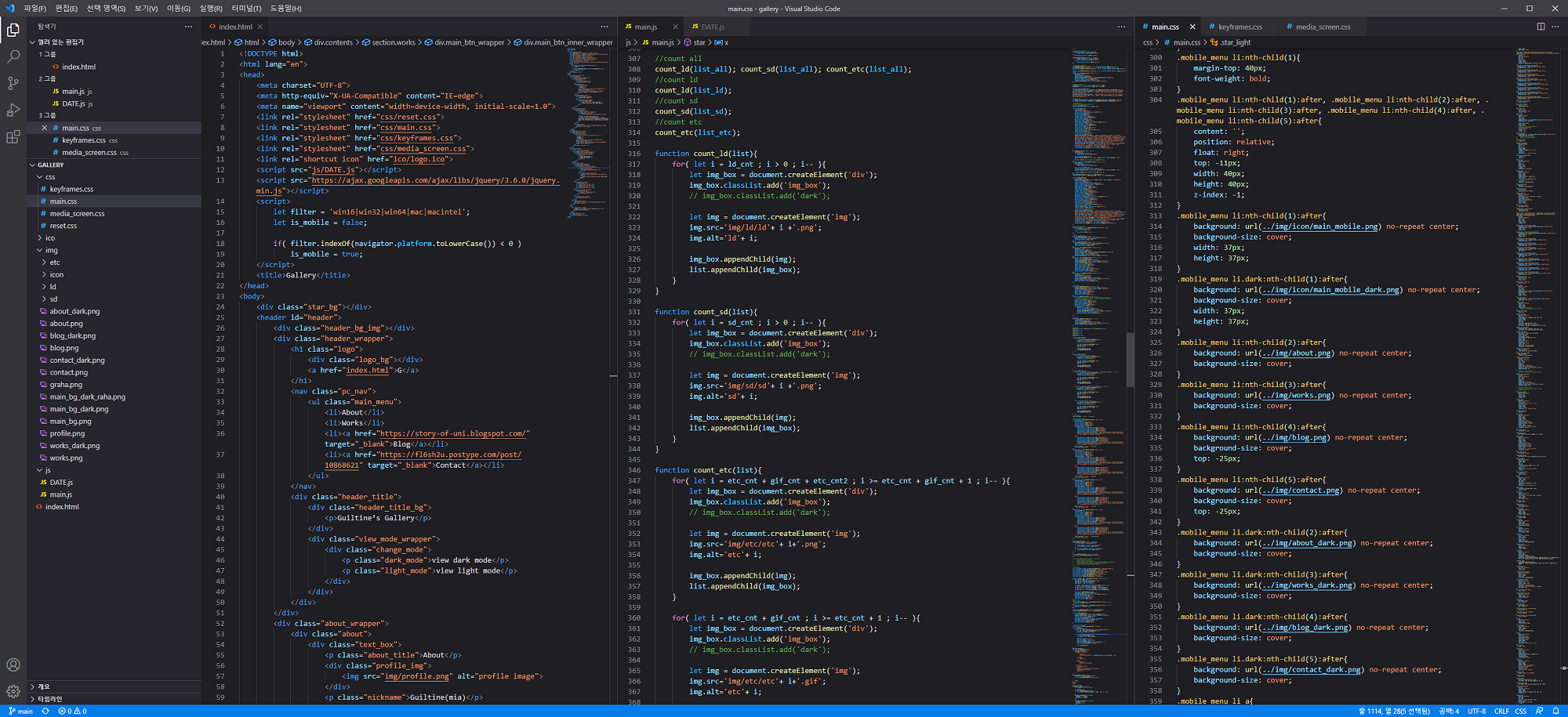
디자인이 끝났다면 그 다음은 꽃(?)이라 할 수 있는 코딩 작업.
디자인 한 걸 그대로 코드로 구현하면 된다. 참 쉽죠?


대단한 기능이 있는 사이트는 아니지만
나름 소소한 애니메이션이나, 모드 전환, 반응형에 대응한 디자인으로 작업하다보니 코드가 꽤 복잡하고 길어졌다.
아래부터는 본격적인 사이트 소개.








메뉴의 About 옆에 있는 Blog를 클릭하면 공동 관리 중인 언약 블로그로 이동할 수 있으며,
그 옆의 Contact는 언약자의 그림 커미션 양식 페이지다.
모바일 대응으로 만들었기 때문에 모바일 페이지도 간략히 소개해본다.
영상을 PC에서 녹화한 거라서 형형색색의(...) 마우스를 인디케이터(Indicator)가 보이는데,
모바일에서는 보이지 않도록 설정해뒀다.
굳이 모바일 버전이 아니더라도 PC에서 창 크기를 작게 줄여도 이렇게 볼 수 있다.









눈에 띄는 오류들은 대략 어느정도 수정이 되었기 때문에 사이트 이용에 큰 불편은 없을테지만
아직 자잘한 오류나 수정사항이 있을 수도 있으니 오류나 버그, 수정/개선 사항을 발견한다면 언제든지 제보를.
만들고 놓고 보니 그럭저럭 사이트 다운 모습이 갖춰지긴 했지만 디자인적인 부분에서 아쉬움이 꽤 크다.
여유가 될 때 다른 디자인으로 사이트를 다시 한 번 만들어 볼까 생각중이기 때문에 그리 멀지 않은 시일 내에 사이트의 모습이 바뀔지도...?
'파이널 판타지14 > 창작물, 읽을거리' 카테고리의 다른 글
| [파이널 판타지14] - (음유시인) 기타 종류에 따른 연주 자세 (0) | 2021.11.06 |
|---|---|
| [파이널 판타지14] - 감정 표현: 쉿(+v5.55 완료 후기) (6) | 2021.11.06 |
| [파이널 판타지14] - (일본어) 에메트셀크가 들려주는 아모로트 이야기 (0) | 2021.11.03 |
| [파이널 판타지14] - 에오르제아 카페의 독특한 음식들 (2) | 2021.10.23 |
| [파이널 판타지14] - 에오르제아의 디저트(?) (0) | 2021.10.18 |




댓글